GeoServer添加图层数据
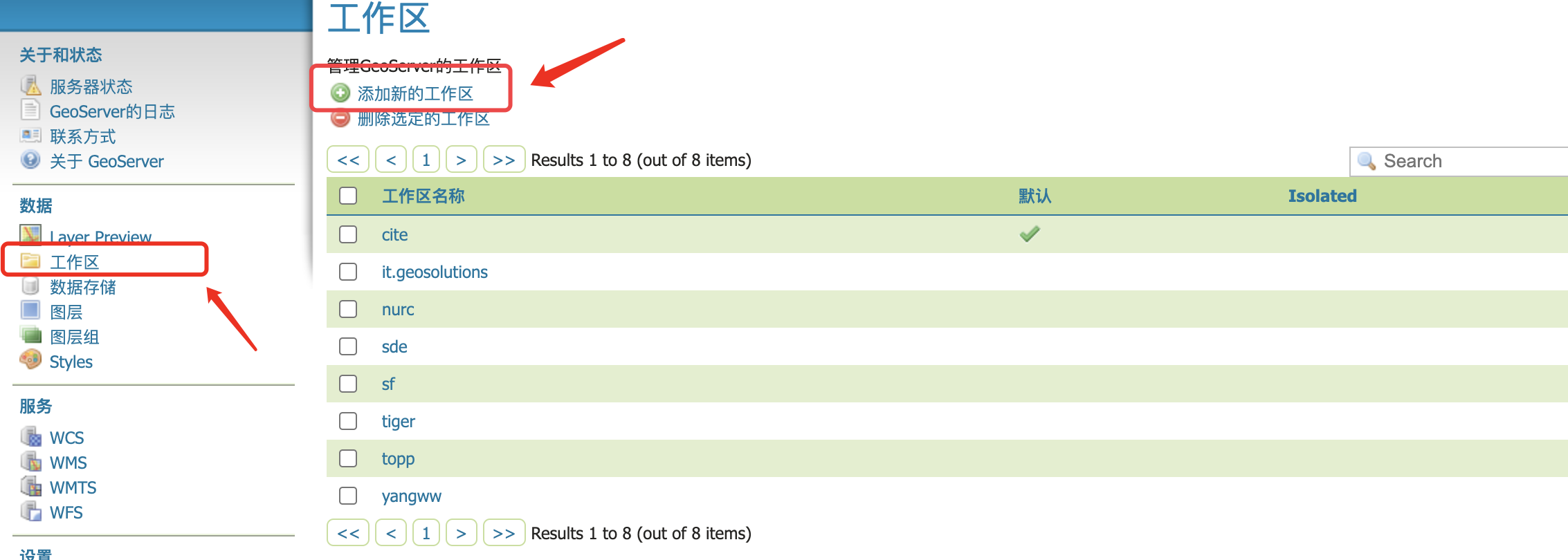
1. 创建一个工作区
注意:如果向已有工作区中添加数据,则请跳过此步

2. 指定GIS数据的路径
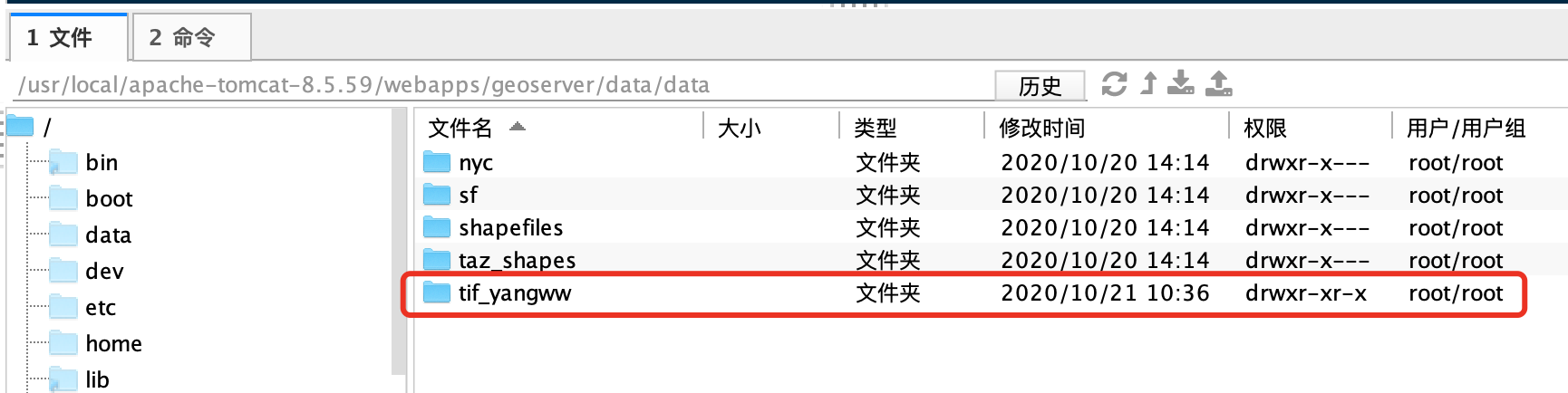
将下载好的地图数量放置于GeoServer的 data 目录中,如下:在data中创建目录 tif_yangww ,并将 tif 资源放入其中:
注意:之所以将GIS数据放置特定位置,是因为该数据作为GeoServer的数据源,后续一旦被删除或移动位置,将导致无法通过GeoServer访问、切片和使用该GIS数据。

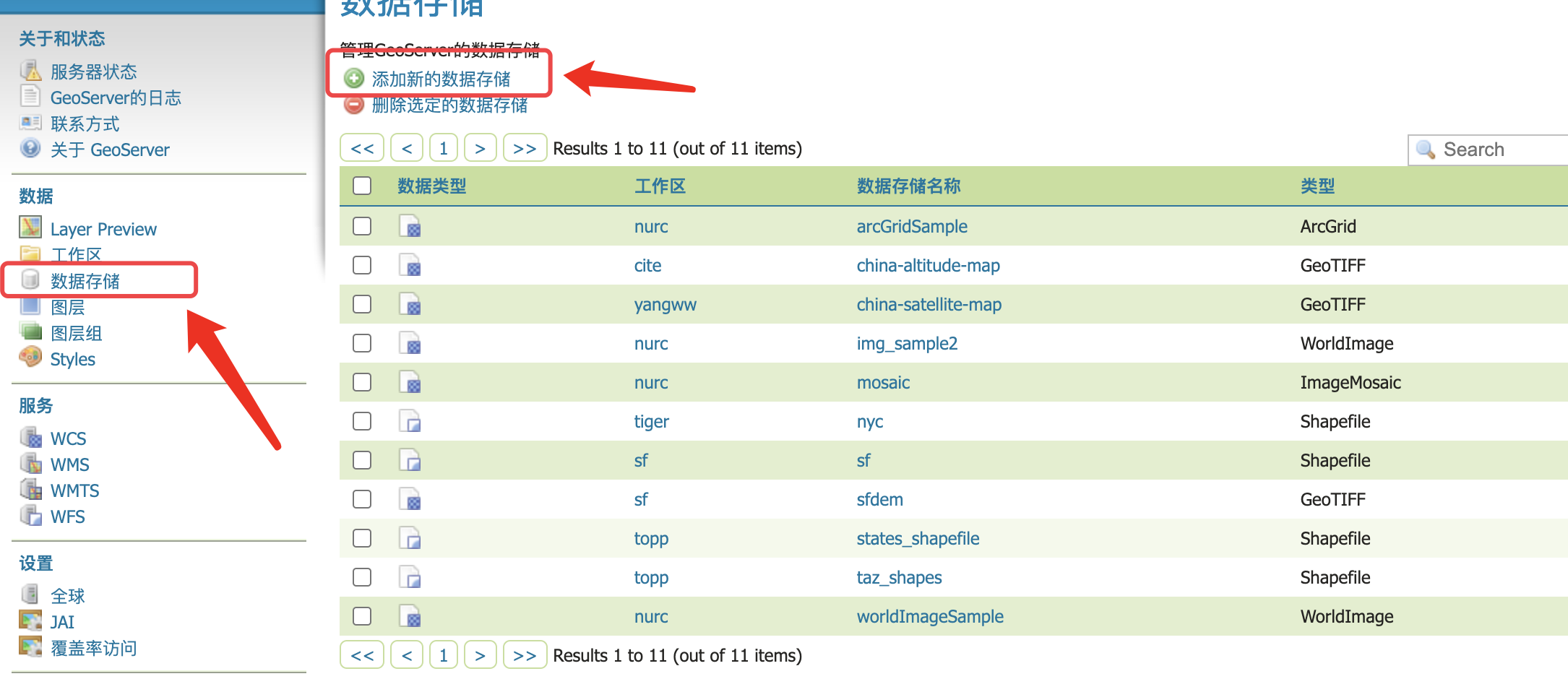
3. 添加资源数据
如下图,选择“数据存储”->“添加新的数据存储”->选择要添加资源格式,然后会列出服务器的目录结构,选择刚刚放置于GeoServer服务data目录中的GIS数据。

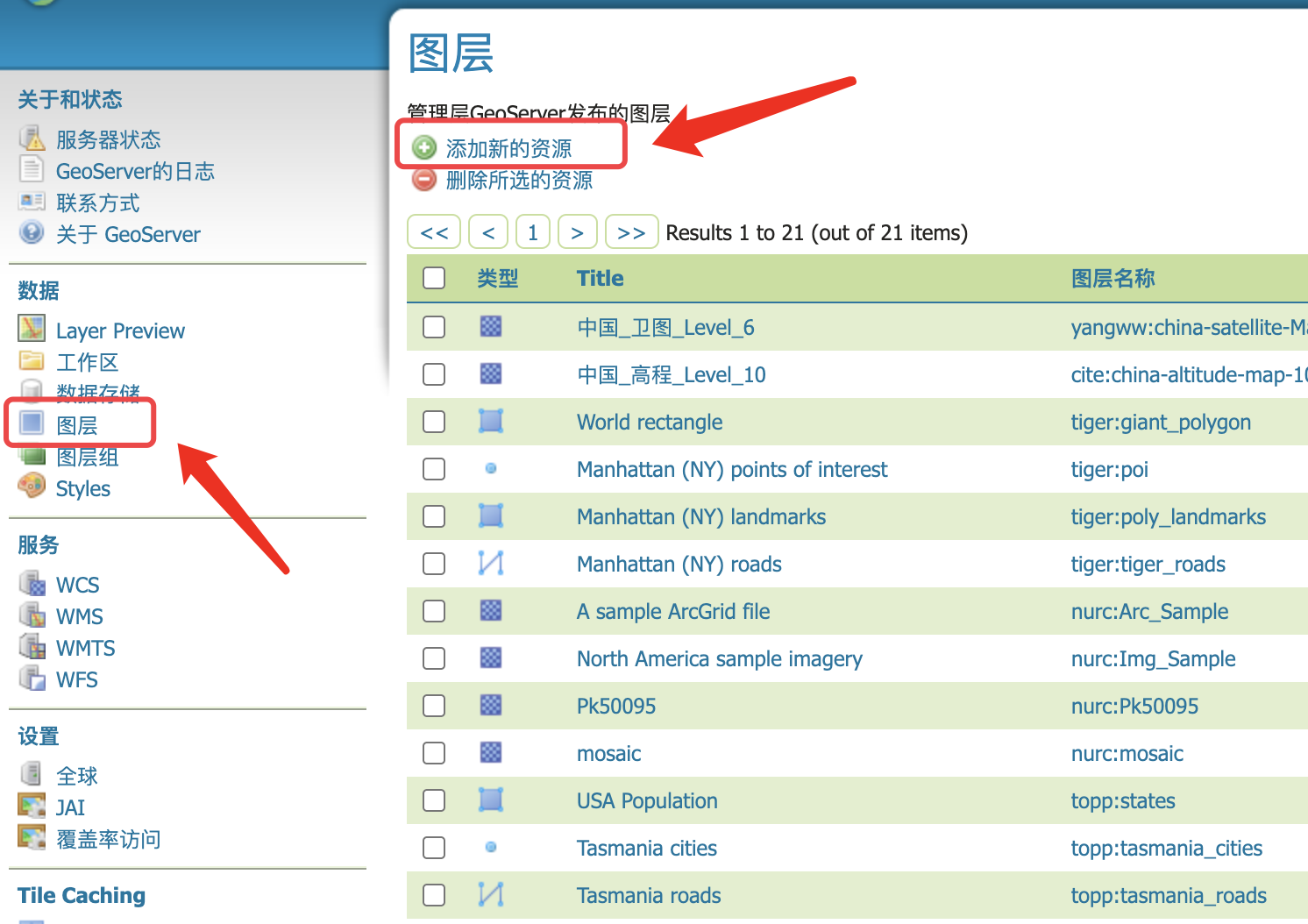
4. 添加图层
注意:添加图层时,图层名称不能包含中文、特殊字符,图层标题可以随意:

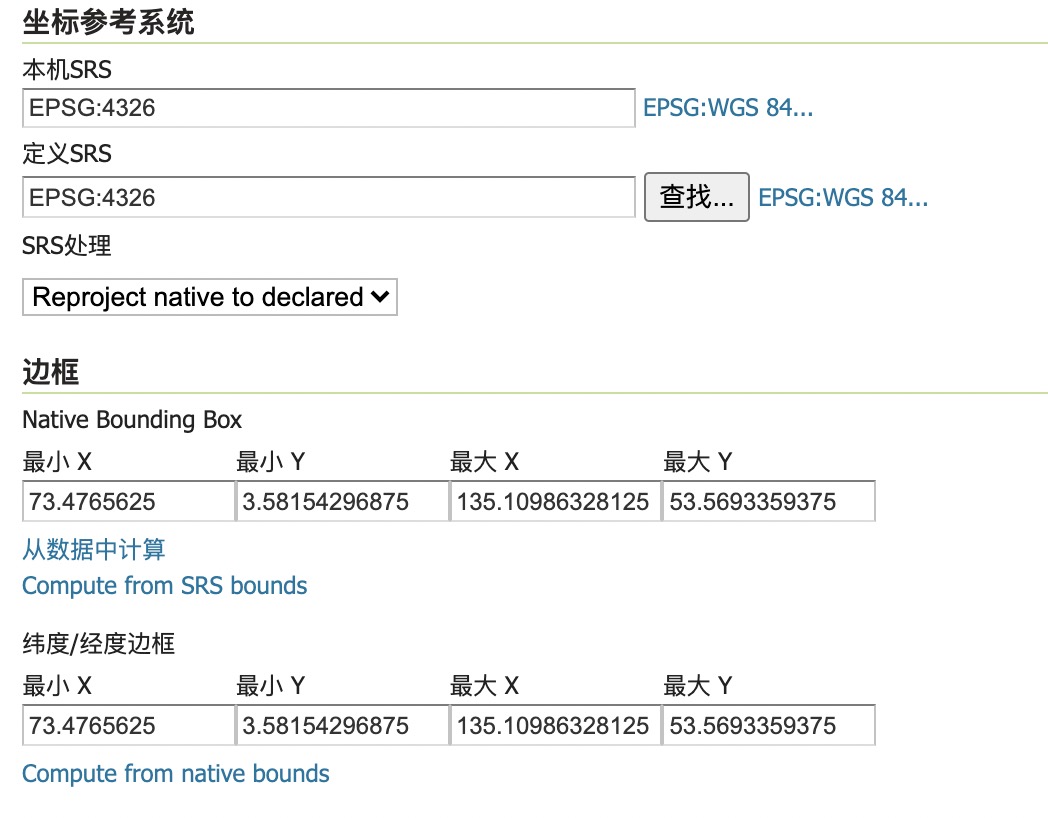
注意:添加图层时,“本机SRS”是从图层数据中获取的,若未获取到,说明图层文件可能有问题,就需要注意下,如图:

图中的边框坐标是在点击“从数据中计算”后,自动填充进去的;若无法从图层文件中获取“本机SRS”,则此处的边框坐标也就无法计算出来了
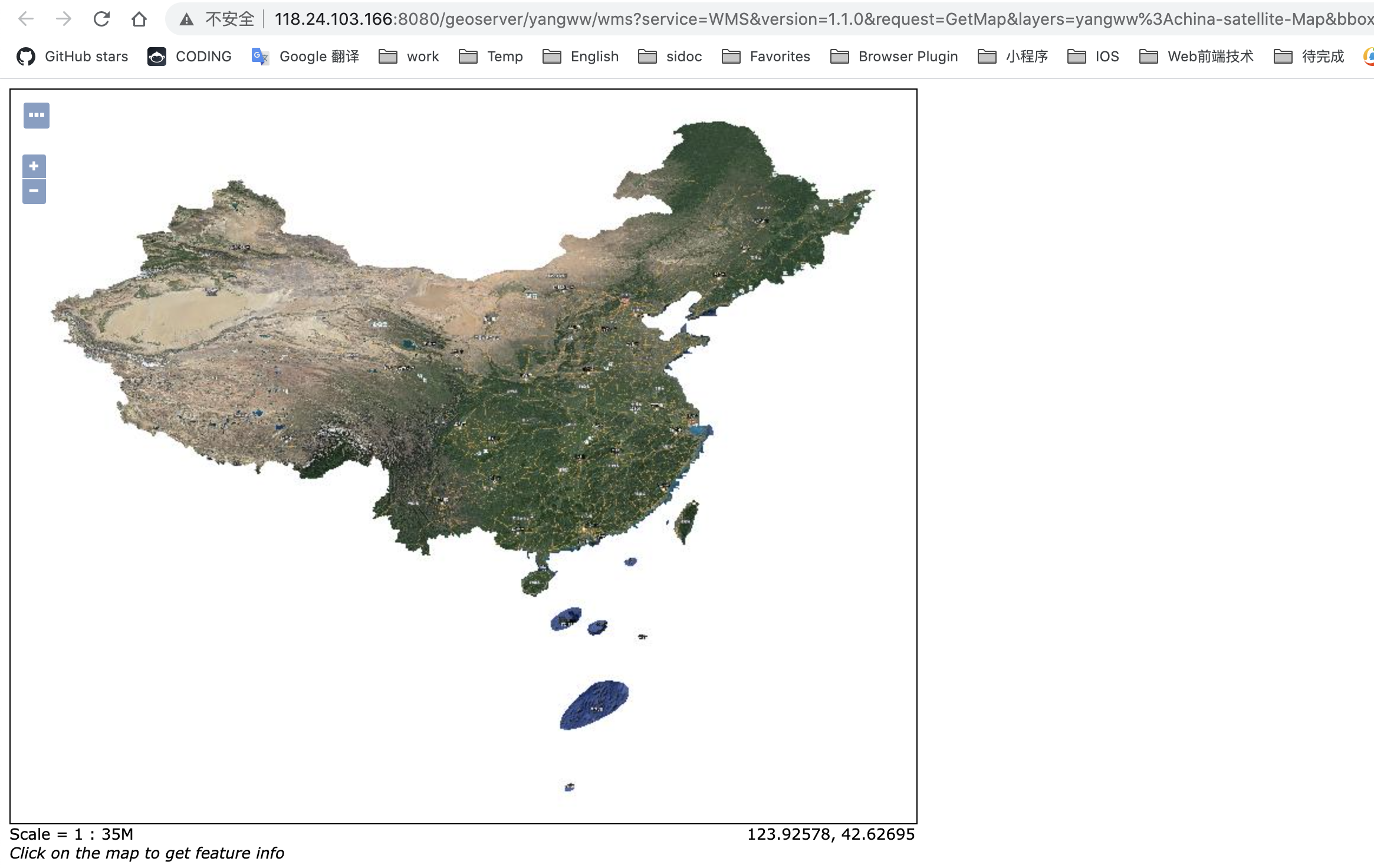
5. 预览图层
通过预览图层,可以查看添加的图层是否正常、是否符合预期

6. 通过 cesium 访问图层
0.1>. 打开图层预览,图层预览的地址就是访问该图层的URL,URL上的参数就是访问该图层的参数(使用cesium访问时,只需要传递部分参数即可)

0.2> 如下是使用cesium访问图层的代码,其中的URL就是预览时的URL,参数亦是:
let providerdata = {
url: "http://118.24.103.166:8080/geoserver/yangww/wms", // WMS服务的URL
layers: "yangww:china-satellite-Map", // 图层,格式为:“工作区:图层1、图层2、...”
enablePickFeatures: true, // 点击地图查看要素信息
parameters: { // 在GetMap URL中传递给WMS服务器的其他参数。
transparent: false,
format: 'image/png',
srs: 'EPSG:4326',
},
};
let img = new Cesium.WebMapServiceImageryProvider(providerdata)
this.viewer.imageryLayers.addImageryProvider(img);
