Vue3 + Electron搭建项目
关于Electron
Electron各版本的发布时间及支持情况:https://www.electronjs.org/zh/docs/latest/tutorial/electron-timelines
关于Node.js
开发环境下需要安装 Node.js 才能编写 Electron 项目,但打包发布后的 Electron 项目不使用系统本身的 Node.js 环境来运行。 相反地,Electron使用它内置的 Node.js 来运行。 这意味着终端用户不需要 Node.js 环境也可以运行Eletron应用。要查看 Electron 内置的 Node.js 版本,可以访问主进程 (main process) 或预加载脚本 (preload script) 中的 process.versions 变量;或直接查看https://releases.electronjs.org/releases.json;更多详情见官网。
关于运行环境
Electron官方不推荐在 Windows 的 WSL for Linux 系统中的开发Electron项目,因为可能会遇到一些未知的问题;但从WSL2开始可能有所改善,因为WSL2运行了一个完整的Linux系统。
更改Windows系统编码,以避免中文乱码
打开 Windows 设置,进入"时间和语言" -> "语言和区域" -> "管理语言设置" -> "更改系统区域设置",勾选"使用 Unicode UTF-8 提供全球语言支持",然后重启电脑;

注:上述配置使Windows系统将UTF-8作为系统默认编码;此举将使Windows系统能够正确显示多种语言字符,彻底解决编码过程的中文乱码问题。使文本编码更接近Linux和Mac系统,提高了跨平台兼容性;缺点是一些老旧软件中的中文可能会显示乱码。目前已知的不兼容的软件有“自然人电子税务局_扣缴端.exe”软件。
安装C++编译环境
一些Electron依赖包需要在安装时进行本地编译,例如:node-gyp,因此需要安装c++编译环境;
1.0> 下载Visual Studio Community,Visual Studio Community中包含了c++编译环境;
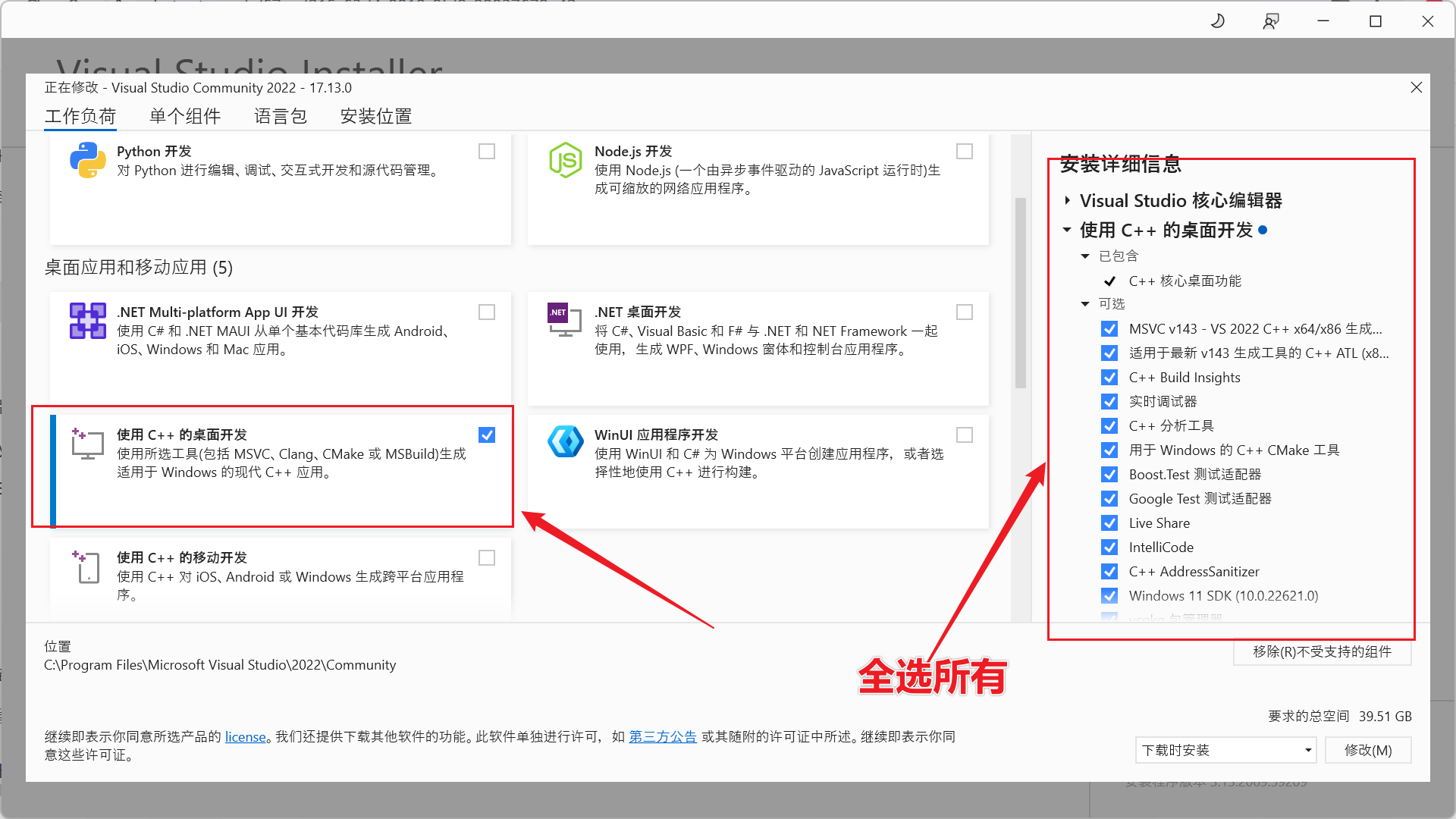
2.0> 安装时,确保勾选"使用C++的桌面开发"选项,如下图:

配置代理
注:如何条件允许,最佳的代理方式是在本地代理软件中开启tun模式;
.npmrc 是npm的配置文件,位于系统用户目录下,作用于全局所有项目和所有版本的npm,即使通过 nvm 切换 node 版本,.npmrc 仍然生效。使用 npm config set registry 设置的镜像源配置就存储在 .npmrc 中。在 .npmrc 中配置的环境变量可以被npm包读取。Electron 通过 electron-download 下载预编译的二进制文件;而 electron-download 会读取全部变量 ELECTRON_MIRROR 来作为下载源,因此要进行如下设置,以设置国内镜像源。在Windows、Mac、Linux下使用如下命令均可编辑.npmrc 文件:(Windows下要使用Git Base命令行工具)
vim ~/.npmrc
添加 Electron 的阿里镜像源环境变量 ELECTRON_MIRROR 到.npmrc 中:(详见Electron官网说明)
registry=https://registry.npmmirror.com/
ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/"
node_mirror=https://npmmirror.com/mirrors/node/
Vue3项目集成Electron
1.0> 在Vue3项目中安装Electron
npm install electron --save-dev
2.0> 获取官方给定的.gitignore 忽略文件模板,详见官网;
项目配置
1.0> 必须在 package.json 中指定 main 入口文件,以及 description 、 license 和 author 等必填字段,否则打包无法通过;(此处的 main 入口文件是 Electron 主进程的入口文件,而不是Vue3的项目入口文件;)
{
"name": "vue-project",
"version": "0.0.0",
"private": true,
"type": "module",
"main": "src/main.ts",
"description": "Hello World!",
"author": "Jane Doe",
"license": "MIT"
}
2.0> Electron主进程入口文件 main.js 基本内容如下:
const { app, BrowserWindow, ipcMain } = require('electron/main')
const path = require('node:path')
## 创建一个窗口,用于承载渲染进程
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
## 网页功能设置
webPreferences: {
## 在页面运行其他脚本之前预先加载指定脚本(预加载脚本)
preload: path.join(__dirname, 'preload.js')
}
})
## 渲染进程窗口要加载的页面,此处设为Vue3的入口页面
win.loadFile('index.html')
}
## 在 Electron 初始化完成回调中注册IPC、执行创建窗口
app.whenReady().then(() => {
## 注册需要暴露给渲染进程的函数(通过ipcMain.handle注册的函数是异步执行的,其执行时会返回一个Promise)
ipcMain.handle('ping', () => 'pong')
## 创建窗口
createWindow()
})
3.0> 创建 preload.js 预加载脚本
预加载脚本是一个特殊的脚本,在渲染器加载网页之前注入到页面中,用于将渲染进程、Node.js进程、Electron主进程桥接在一起;渲染进程通过预加载脚本可以访问 Node.js 和 Electron主进程 的部分API,详见官网。以下是预加载脚本的基本内容:
const { contextBridge, ipcRenderer } = require('electron')
## exposeInMainWorld用于安全地在渲染进程中暴露一些API或功能
## 在渲染进程中,直接通过全局变量 window.versionsObj 或 versionsObj 对象来访问被暴露的API或功能
contextBridge.exposeInMainWorld('versionsObj', {
## 将主进程的环境变量暴露给渲染进程
node: () => process.versions.node,
chrome: () => process.versions.chrome,
electron: () => process.versions.electron,
## 将主进程中的IPC函数暴露给渲染进程(IPC是进程间通信模块)
## ipcRenderer.invoke用于调用主进程中已定义的指定名称的IPC函数
ping: () => ipcRenderer.invoke('ping')
## ......
})
4.0> 在渲染进程中调用预加载脚本中暴露的API或功能
const func = async () => {
// 在主程序中通过ipcMain.handle注册的函数是异步执行的,其执行时会返回一个Promise对象
// 使用 await 调用主进程函数,以便直接返回主进程IPC函数的返回结果;
const response = await window.versionsObj.ping();
console.log(response) // 打印 'pong'
}
func()
注:Electron主进程是一个拥有完全操作系统访问权限的 Node.js 环境,将主进程的函数暴露给渲染进程是一个需要谨慎对待的危险操作,要尽量最小化的暴露主进程的API和功能给渲染进程。
打包与分发
虽然 Electron 官方推荐使用Electron Forge进行打包分发,但 electron-builder 显然是目前使用量更高、最好用的打包分发工具。
不论是 Electron Forge 还是 electron-builder,其配置都略显麻烦,因此它们各自都出了 Vue + vite 的模板项目;强烈推荐基于开箱即用的模板项目进行开发,以便使用最佳实践的项目配置。
electron-builder 官方给出了很多项目模板,详见:https://www.electron.build/index.html#boilerplates
其中基于 Vue3 + vite 的标准项目模板,详见:https://github.com/electron-vite/electron-vite-vue
注意:每次打包完项目后,必须执行electron-rebuild重新编译native模块,否则项目可能无法在开发模式下启动运行。项目打包时需要先编译native本地模块为相应的架构,例如:windows32位、windows64位、Arm64位等;因为只有编译native模块至相应的架构,才能打出相应架构的包。如果最终打包时编译的native模块与当前运行环境的架构不匹配,项目将无法启动;为了防止打包编译后的native模块与当前系统的运行环境架构不匹配,而导致项目无法启动,就需要重新编译一下native模块。
基于 electron-builder 的 Vue3 + vite 的标准模板构建项目
1.0> 下载模板项目
## 从模板构建项目,能直接获得标准的配置项,避免采坑
git clone https://github.com/electron-vite/electron-vite-vue.git
2.0> 关于该模板
## a.打包时会自动读取根目录下的 electron-builder.json 配置文件,具体配置信息详见官网;
## b.
2.0> 将vue3-app中的ESlint、Vue自动引入等配置移值到该模板项目中
注:不要升级vue3-app中的依赖,尤其是ESLint;新版ESLint有重大变更,需要投入大量时间来解决各种配置问题;
## 安装pinia和Vue路由
npm i pinia vue-router@4 --save
## 安装sass、ESLint、prettier(-D表示开发依赖)
npm i -D sass@1.69.4 sass-loader@13.3.2 eslint@8.49.0 prettier@3.0.3
## 安装兼容插件
## vite-plugin-eslint 用于适配vite
## eslint-config-prettier用于关闭eslint中与prettier冲突的规则
## eslint-plugin-prettier赋予eslint用prettier格式化代码的能力
npm i vite-plugin-eslint@1.8.1 eslint-config-prettier@9.0.0 eslint-plugin-prettier@5.0.0 --save-dev
## 安装自动按需引入插件
## unplugin-vue-components 内置了市面上常见的所有ui库解析器,用于实现UI组件的自动按需导入,同时也可按需引入所有自定义组件;
## unplugin-auto-import 用于实现 Vue API 的自动按需引入;
npm i unplugin-vue-components@0.25.2 unplugin-auto-import@0.16.6 -D
## 安装SVG雪碧图生成插件
npm i vite-plugin-svg-icons -D
## 安装stylelint,以格式化scss
npm install --save-dev stylelint stylelint-config-prettier-scss stylelint-config-standard-scss
## 图标按需引入插件
npm install unplugin-icons
初始化ESLint
## 具体选项见:https://www.sidoc.cn/doc/1346.html
npx eslint --init
配置 package.json
添加lint
"scripts": {
"lint": "eslint \"src/**/*.{js,jsx,vue,ts,tsx}\" --fix"
},
配置vite.config.ts
从已有项目复制选择性复制需要的文件内容;
配置.eslintrc.cjs
从已有项目复制需要的文件内容;
配置prettier.config.cjs
直接复制已有项目的配置即可
配置 .vscode > settings.json
直接复制已有项目的配置即可
配置 .vscode > .stylelintrc.json
直接复制已有项目的配置即可
重启Vscode
修改prettier.config.cjs配置后,可能会发生eslint和prettier再次冲突,或自动格式化未生效,这是因为vscode插件缓存没有及时更新,重启下vscode即可;
项目测试
执行 npm run lint 命令,检查代码和配置的正确性;如果配置有错误,可能导致Eslint、prettier等插件无法正常运行;
打包配置
vscode调试electron主进程并不可靠,尤其是在electron版本升级后,调试就会失效;
暂时先通过在主进程打日志的方式来调试,后续有时间再进行详细的研究。
自动版本更新
详见:https://sidoc.cn/doc/1591.html
打包配置
electron-build的配置项并不多,请仔细阅读官网配置:https://www.electron.build/
建立托盘
开机自启
Linux平台必须安装如下工具:
sudo apt install rpm
sudo apt install dpkg
sudo apt install fakeroot
