创建Nuxt3项目
配置HOST
创建Nuxt项目时,需要从 raw.Githubusercontent.com 下载依赖,但该域名被墙,因此需要配置本地HOST;
Node.js出于安全考虑,禁用了所有代理,所以即便开启了全局翻墙代理,也无法在创建Nuxt项目时访问到 raw.Githubusercontent.com ;
185.199.108.133 raw.githubusercontent.com
TIP:如果上述IP失效,可以通过 IPAddress.com 查询到域名最新的IP
创建Nuxt项目
注:若无明显痛点,切勿盲目追求请版框架
npx nuxi init nuxt-app
app.vue 是Nuxt3项目的入口文件,其中的NuxtWelcome组件是Next3的欢迎页面;删除该组件,编写自己的组件,就可以开始开发自己Nuxt3应用了:
<template>
<div>
<NuxtWelcome />
</div>
</template>
目录结构:(没有的目录需要自行创建)
目里文件和目录
- .nuxt // 自动生成的目录,用于展示结果
- app.vue // 项目入口
- nuxt.config.ts // 项目配置
- layouts // 布局
- pages // 页面
- components // 组件
- middleware // 中间件
- assets // 静态资源
- composables // 代码模块化目录(可复用组合逻辑)
- plugins // 自定义插件
- server // 服务器目录
配置 ESLint
1.0> 初始化ESLint配置
npx eslint --init
配置选项:请参照https://www.sidoc.cn/doc/1346.html
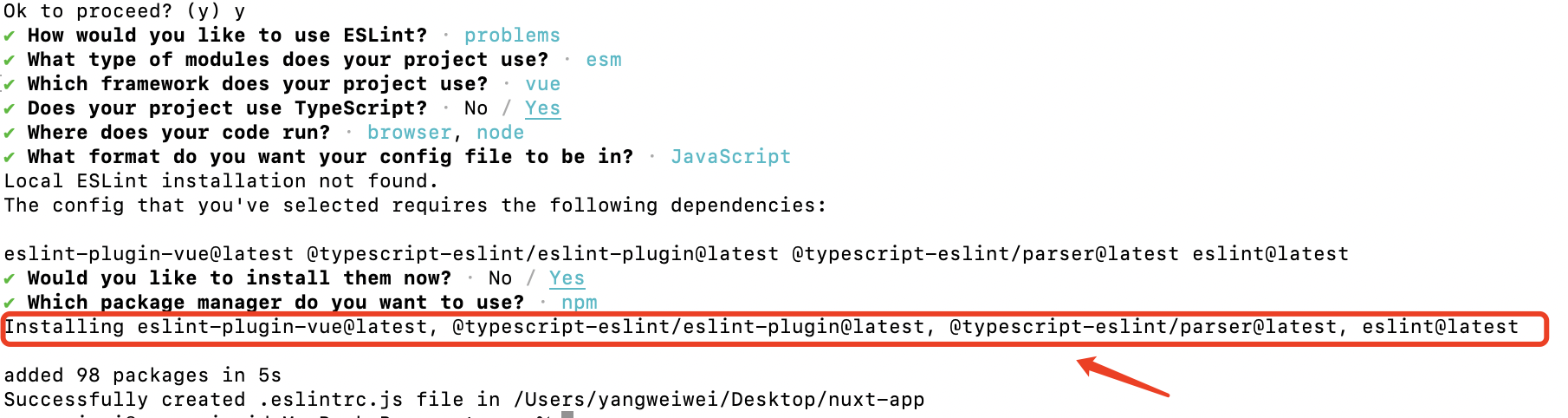
2.0> 根据ESLint配置提示,安装依赖套件

## 安装命令
npm i -D eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest eslint@latest
安装其它依赖
## 安装prettier,以及prettier和eslint的兼容性插件
## eslint-config-prettier用于关闭eslint中与prettier冲突的规则
## eslint-plugin-prettier赋予eslint用prettier格式化代码的能力
npm i -D prettier eslint-plugin-prettier eslint-config-prettier
## 安装nuxt的eslint配置插件(该插件自动完成nuxt项目的eslint常用配置)
npm i -D @nuxtjs/eslint-config-typescript
## 安装sass
npm i sass --save-dev
## 安装element-plus,详见官网:
npx nuxi@latest module add element-plus
## 安装自动按需引入插件
## unplugin-vue-components 是Vue组件自动按需引入插件,其内置了市面上常见的所有ui库解析器,用于实现UI组件的自动按需导入,同时也可按需引入所有自定义组件;
## unplugin-auto-import API函数自动按需引入插件;
## unplugin-icons 是icon图标自动按需引入插件
npm i -D unplugin-vue-components unplugin-auto-import unplugin-icons
## 安装图标管理器,具体详见:https://www.sidoc.cn/doc/1379.html
npm i -D unplugin-icons
## 安装SVG雪碧图生成插件
npm i vite-plugin-svg-icons -D
## 安装stylelint,以格式化scss
npm install --save-dev stylelint stylelint-config-prettier-scss stylelint-config-standard-scss
配置 package.json
添加lint,以及dev-*相关脚本,nuxt脚本命令的使用详见官网:https://nuxt.com/docs/api/commands/add
"scripts": {
"dev-114": "nuxt dev --dotenv .env.local.114",
"dev-119": "nuxt dev --dotenv .env.local.119",
"lint": "eslint . --ext .js,.jsx,.vue,.ts,.tsx --fix"
},
配置nuxt.config.ts
从已有项目复制 自动按需导入、SVG雪碧图等插件配置;
配置.eslintrc.cjs
1.0> Vue3引入了 defineProps、defineEmits、defineExpose、withDefaults 编译器宏,但 ESLint 可能会提示这些编译器宏函数未定义,需要进行配置;
2.0> 在 extends 中加入 plugin:prettier/recommended,告知ESLint使用prettier的规则格式化代码;
3.0> 配置解析器,使ESLint以正确的方式解析Vue和TS
注:如下所有被注释的选项,都是需要添加的配置
env: {
browser: true,
es2021: true,
node: true,
"vue/setup-compiler-macros": true, // 支持 Vue 编译宏
},
extends: [
"eslint:recommended",
"@nuxtjs/eslint-config-typescript", // 该插件自动完成nuxt项目的eslint常用配置
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended", // 使用prettier的规则格式化代码
],
overrides: [],
parser: "vue-eslint-parser", // 配置ESLint解析器
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
parser: "@typescript-eslint/parser", // 配置JS解析器
},
plugins: ["vue", "@typescript-eslint"],
rules: {
// 此处请自行添加你自己的规则
// 复制已有项目的规则配置
},
配置.prettierrc.js
直接复制已有项目(vue3-app)的配置内容即可
配置Plugin
在项目根目录创建 plugins/define-nuxt-plugin.js 文件,直接复制已有项目(vue3-app)的配置内容即可
配置 .vscode
直接复制已有项目(vue3-app)的配置即可
重启Vscode
修改.prettierrc.js配置后,可能会发生eslint和prettier再次冲突,或自动格式化未生效,这是因为vscode插件缓存没有及时更新,重启下vscode即可;
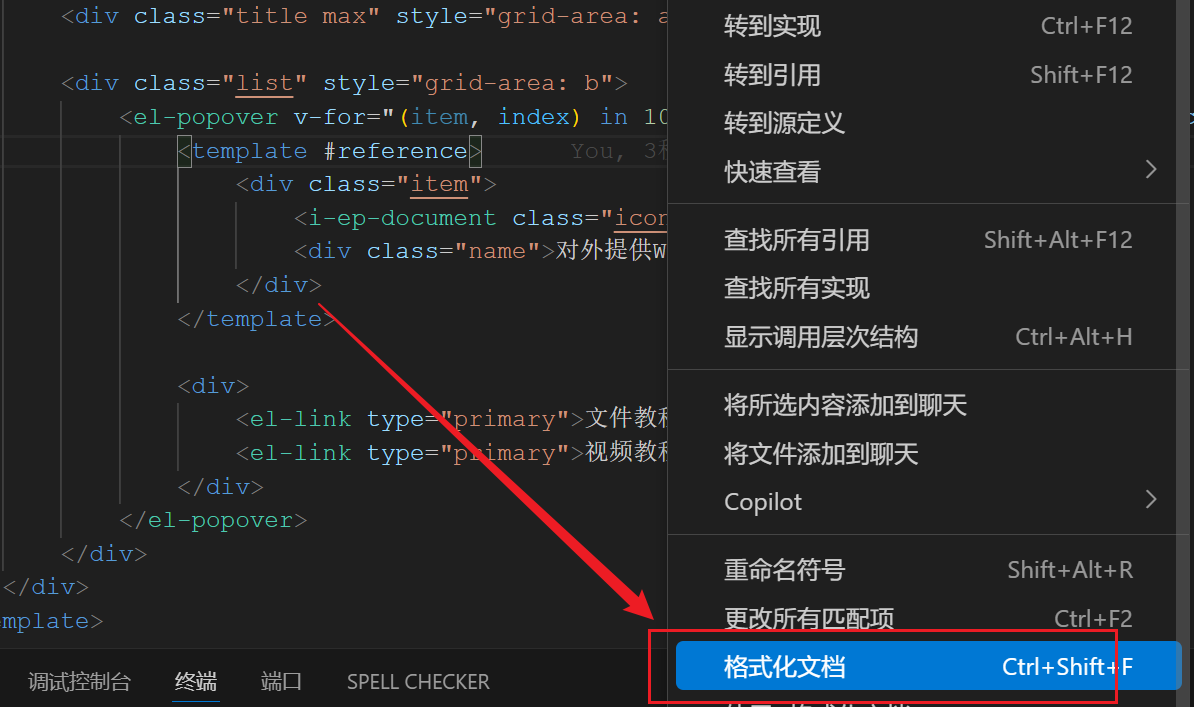
注:如果格式化不生效,请在初次创建或拉取项目后,按下图方式手动格式化,并选择默认格式化方式为“esbenp.prettier-vscode”

配置.env环境配置
直接复制已有项目的配置即可
全局SEO配置
直接复制已有项目的 global-meta.ts 配置即可
默认错误页面配置
直接复制已有项目根目录下的 error.vue 文件即可
配置Typescript声明
直接复制已有项目根目录下的 vite-env.d.ts 文件即可
配置 .vscode > .stylelintrc.json
直接复制已有项目的配置即可
配置PM2
在项目根目录创建文件 ecosystem.config.js,复制已有项目的配置即可
命令详解
# 构建应用
npm run build
# 在本地启动一个静态服务器预览dist文件夹中的程序
npm run preview
项目测试
执行 npm run lint 命令,检查代码和配置的正确性;如果配置有错误,可能导致Eslint、prettier等插件无法正常运行;
