错误处理
全局捕获异常
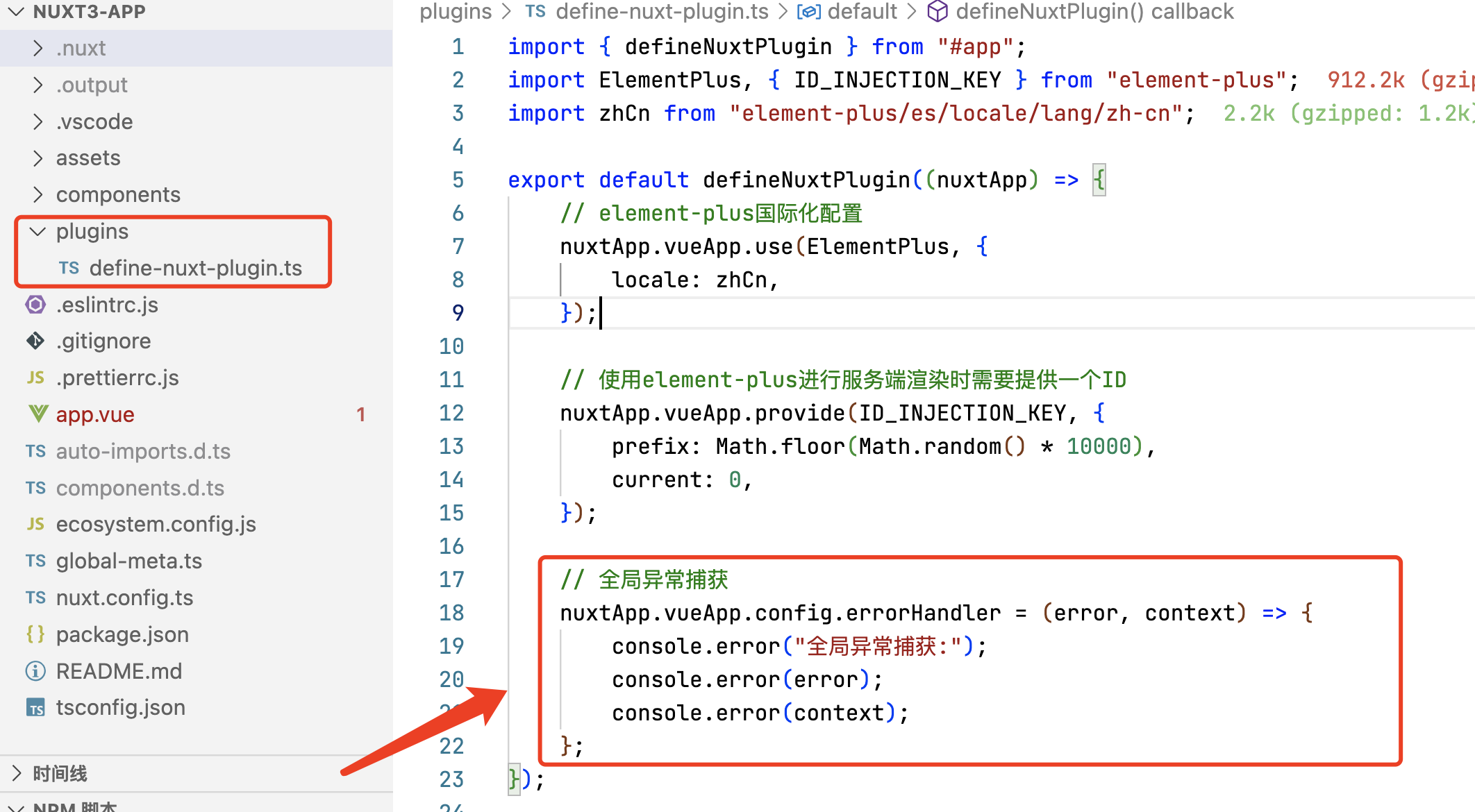
在defineNuxtPlugin中配置异常捕获:

主动抛出错误
throw createError({ statusCode: 404, statusMessage: 'Page Not Found' })
定义错误和404页面
当出现404、500等错误时应用就会自动跳转到 ~/error.vue 页面,并将错误信息传递到该页面中,如下:(error.vue页面在位于项目根目录)
<template>
<div>
<!-- 定制化的页面展示 -->
{{ error.message ? error.message : '抱歉,当前页面好像起飞了,可尝试进行刷新或返回首页' }}
</div>
</template>
<script>
export default {
name: 'TestError',
props: {
// 接受错误页面传递的错误信息
error: {
type: Object,
required: true
}
},
mounted () {
console.log(this.error)
},
}
</script>
