Vue3创建项目(Vite)
创建项目
npm create vite@latest my-vue-app --template vue-ts
安装常用包
TIP:复制粘贴如下所有命令,一次性全部安装;
TIP-2024年9月5日:ESLint 9.0之后,剔除了与Prettier冲突的规则,即不再需要使用“eslint-config-prettier”插件解决冲突问题;
TIP-2024年9月5日:ESLint 9.0极大简化了配置,但要求Node.js版本不低于18.18.0;
## 安装pinia和Vue路由
npm i pinia vue-router@4 --save
## 安装sass、ESLint、prettier(-D表示开发依赖)
npm i -D sass sass-loader eslint prettier
## 安装兼容插件
## vite-plugin-eslint 用于适配vite
## eslint-plugin-prettier赋予eslint用prettier格式化代码的能力
npm i vite-plugin-eslint eslint-plugin-prettier --save-dev
## 安装自动按需引入插件
## unplugin-vue-components 内置了市面上常见的所有ui库解析器,用于实现UI组件的自动按需导入,同时也可按需引入所有自定义组件;
## unplugin-auto-import 用于实现 Vue API 的自动按需引入;
npm i unplugin-vue-components unplugin-auto-import -D
## 安装SVG雪碧图生成插件
npm i vite-plugin-svg-icons -D
## 安装stylelint,以格式化scss
npm install --save-dev stylelint stylelint-config-prettier-scss stylelint-config-standard-scss
## 图标按需引入插件
npm install unplugin-icons
配置 ESLint
初始化ESLint配置
npm init @eslint/config@latest
配置选项:
# 需要安装 @eslint/create-config,是否继续(Y)?
? Need to install the following packages: @eslint/create-config
Ok to proceed? (y)
# 如何使用ESLint?
? How would you like to use ESLint?
❯ To check syntax and find problems (检查语法并发现问题)
# 项目使用什么类型的模块?
? What type of modules does your project use?
❯ JavaScript modules (import/export)(JavaScript 模块(导入/导出))
# 使用哪个框架?
? Which framework does your project use?
❯ Vue.js
# 是否使用Typescript?
? Does your project use TypeScript? Yes
# 你的代码在哪里运行?(按 <space> 选择,<a> 切换所有,<i> 反转选择)
? Where does your code run?
✔ Browser
✔ Node
# 您想现在安装它们吗?
?Would you like to install them now? Yes
# 选择包管理器
? Which package manager do you want to use?
❯ npm
配置 package.json
(可选)添加lint
"scripts": {
"lint": "eslint \"src/**/*.{js,jsx,vue,ts,tsx}\" --fix"
},
配置vite.config.ts
注:请从已有项目复制 自动按需导入、SVG雪碧图等插件配置;可参照如下配置:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// 自定义组件按需自动导入插件
import Components from "unplugin-vue-components/vite";
// 该插件内置了市面上常见的UI库解析器,用于辅助自动按需引入
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
// Vue相关的库和API的自动按需引入
import AutoImport from "unplugin-auto-import/vite";
// 生成SVG雪碧图;
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 自定义组件自动按需引入
Components({
// dirs 指定组件所在位置,默认为 src/components
// 可以让我们使用自己定义组件的时候免去 import 的麻烦
dirs: ["src/components"], // 按需加载的文件夹
// 配置需要将哪些后缀类型的文件进行自动按需引入,'vue'为默认值
extensions: ["vue"],
// 解析组件,这里以 Element Plus 为例
resolvers: [ElementPlusResolver()],
// dts:true 或者为 'src/components.d.ts'时,则会自动生成components.d.ts
dts: true,
// 遍历子目录
deep: true,
}),
// Vue框架本身相关库、API自动按需引入
AutoImport({
imports: ["vue", "vue-router", "pinia"],
}),
// 生成SVG雪碧图(在项目运行时就生成所有图标,只操作一次dom;内置缓存,仅当文件被修改时才会重新生成)
createSvgIconsPlugin({
// 指定要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), "src/icons")],
// 执行icon name的格式t
symbolId: "icon-[dir]-[name]",
}),
],
});
配置.eslintrc.cjs
添加如下 extends 和 rules 配置:
export default [
// ......
{
extends: [
"./.eslintrc-auto-import.json", // 使eslint识别自动引入的组件和API
],
// 常用规则
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
"vue/multi-word-component-names": "off", // 关闭Vue3中要求.vue文件的名称必须为多个单词的检查
"no-unused-vars": "off", // 关闭Javascript变量未使用时的校验,在Typescript项目中必须禁用此校验,否则会误报
"@typescript-eslint/no-unused-vars": "warn", // Typescript变量未使用时,仅发出警告,而不阻止程序运行
},
},
];
配置prettier.config.cjs
直接复制已有项目的配置即可
配置 .vscode > settings.json
直接复制已有项目的配置即可
配置 .vscode > .stylelintrc.json
直接复制已有项目的配置即可
重启Vscode
修改prettier.config.cjs配置后,重启vscode可能才会生效;
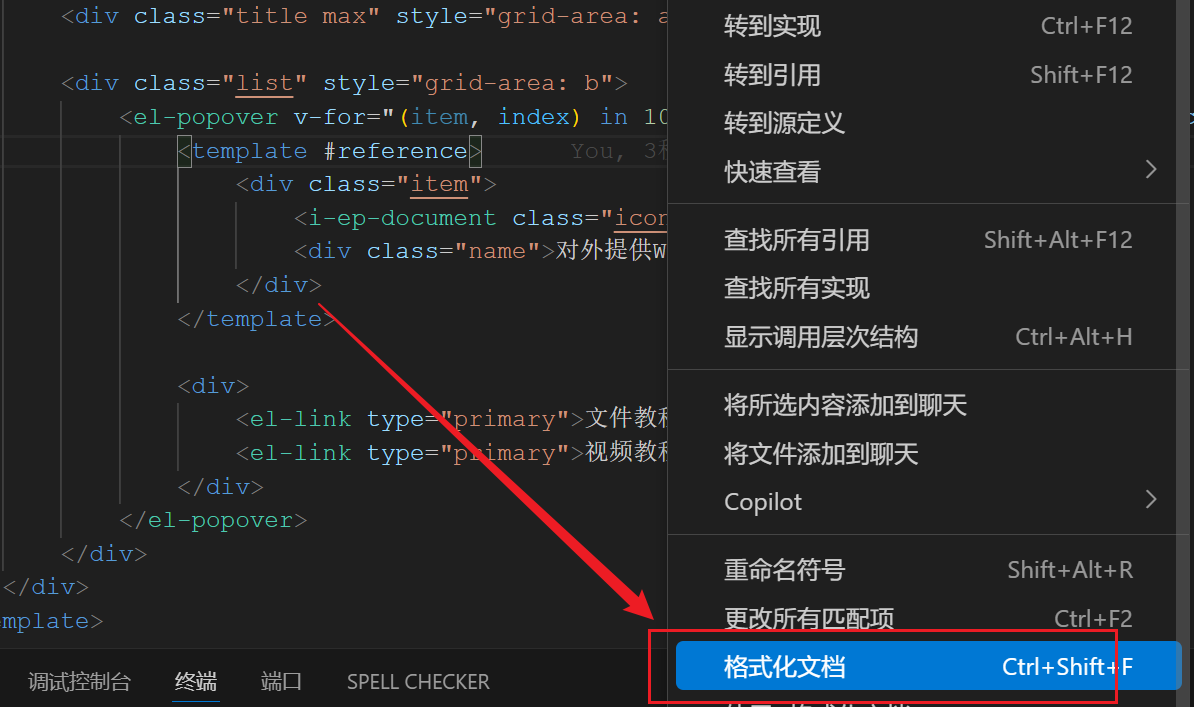
注:如果格式化不生效,请在初次创建或拉取项目后,按下图方式手动格式化,并选择默认格式化方式为“esbenp.prettier-vscode”

命令详解
# 构建应用
npm run build
# 在本地启动一个静态服务器预览dist文件夹中的程序
npm run preview
项目测试
执行 npm run lint 命令,检查代码和配置的正确性;如果配置有错误,可能导致Eslint、prettier等插件无法正常运行;
设置项目路径别名
配置 vite.config.ts
resolve: {
alias: {
"@": join(__dirname, "src"),
},
},
配置环境变量自动提示
……
