nth-child和nth-of-type的区别
:nth-child(n) :匹配父元素下第 n 个子元素,及其子孙元素, n 可以是数字、关键词或公式。
:nth-of-type(n) : 匹配父元素下特定类型的第n个子元素,及其子孙元素,n 可以是数字、关键词或公式。
示例
<div class="testSelect">
<div>元素1</div>
<label>
元素2
<label>元素2.1</label>
<label>元素2.2</label>
<label>
元素2.2
<label>元素2.2.1</label>
<div>元素2.2.2</div>
</label>
</label>
<div>元素3<span></span></div>
<div>元素4<span></span></div>
<div>元素5<span></span></div>
</div>
/* 如下,先找到.testSelect下第2个元素,如果.testSelect下第2个元素是label,则匹配成功,否则不会匹配到任务元素;
即nth-child是先匹配索引,再匹配元素类型
*/
.testSelect label:nth-child(2){
color: red;
}
/* 如下,找到.testSelect下第类型为label的2个元素,如下存在,则匹配成功;
即nth-of-type是先梳理指定类型的元素,再从中匹配索引
*/
.testSelect div:nth-of-type(2){
background: red;
}
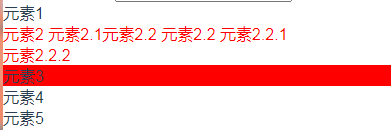
效果如下: