公众号本地开发
一、申请微信公众平台测试号
进入微信测试号申请系统,申请一个测试号进行测试开发
二、配置微信公众平台测试号
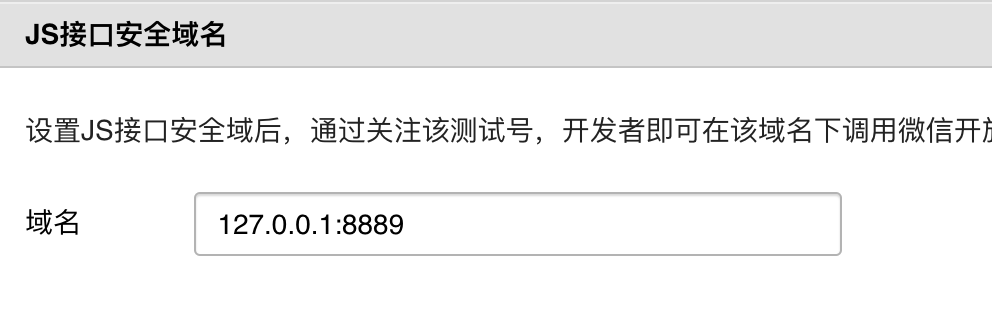
1.0> 配置能够调用微信JS-SDK接口的安全域名
注意:域名不要加http/https协议

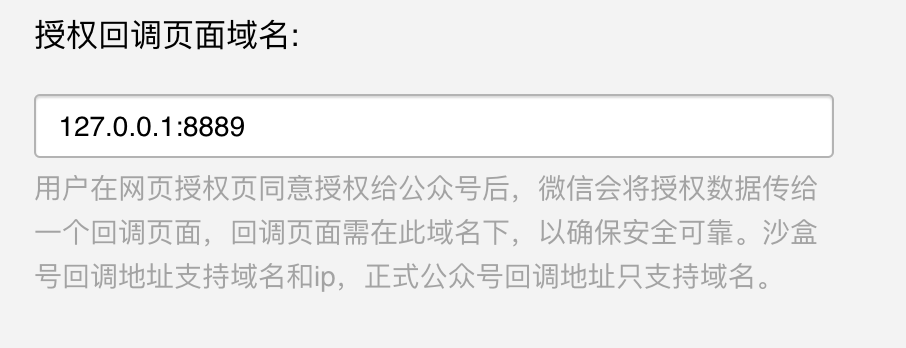
2. 配置公众号网页授权的回调域名,即授权参数中的redirect_uri对应的域名
注意:域名不要加http/https协议


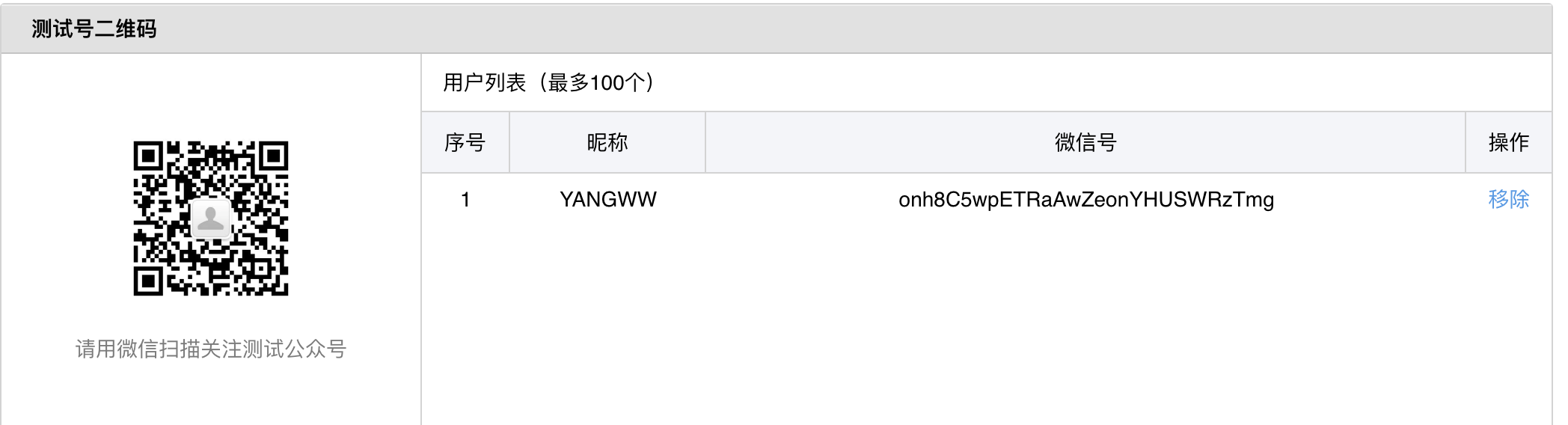
三、关注测试公众号
只有关注了公众平台测试号后的微信,才能开发测试该公众号;

四、公众号接口测试
官方接口测试平台:https://mp.weixin.qq.com/debug/cgi-bin/apiinfo
在此平台上填写AppID等参数,就可以直接测试公众号提供的各种接口,如:自定义菜单等;
五、自定义菜单
自定义公众号菜单的方式有两种:
方式一:通过公众号后台的“自定义菜单”功能设置菜单;
方式二:通过自定义菜单接口来设置菜单,公众号测试平台仅支持通过接口来设置,接口参数如下:
{
"button": [
{
"type": "view",
"name": "首页",
"url": "https://statics.sidoc.cn/vue-quick-start-mobile/"
},
{
"type": "view",
"name": "我的",
"url": "https://statics.sidoc.cn/vue-quick-start-mobile/my"
},
{
"name":"开发",
"sub_button":[
{
"type": "view",
"name": "Server Demo",
"url": "http://demo.test.com/"
},
{
"type": "view",
"name": "本地开发",
"url": "https://www.sidoc.cn/doc/1089.html"
}
]
}
]
}
公众号自定义菜单接口文档:https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
六、真机调试开发
真机调试开发的方式有两种:
方式一:确保“开发公众号的电脑”、“服务端接口所在的电脑”、“手机” 三者在同一局域网下
方式二:通过内网穿透确保“开发公众号的电脑”、“服务端接口所在的电脑”、“手机” 三者能够想到访问
七、注意项目
1. 不论是调用JS-SDK接口的安全域名,还是网页授权的回调域名,在正式环境下均不支持IP,只能使用域名;
2. 公众号中配置的安全域名和回调域名,均是指页面地址中的域名;与页面中调用接口的域名没有任何关系,页面中可以调用任意域名的接口。
3. 正式环境下,获取access_token的服务器IP必须添加到公众号白名单中,如下:

