VS Code安装及配置同步
一. 从官网下载安装VS Code
二. 同步VS Code的所有配置信息
安装 VS Code 后,首先应安装 Settings Sync 扩展来同步所有设置
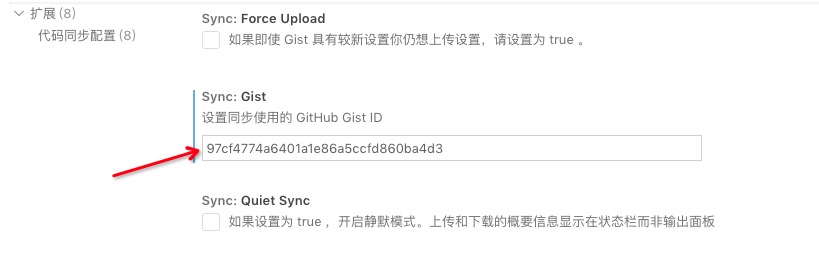
1.0> 打开 Settings Sync 配置

2.0> 填写配置ID:97cf4774a6401a1e86a5ccfd860ba4d3
如果是初次使用,没有配置ID,则直接跳过此步;在第3步执行同步时, Setting Sync 会自动生成配置ID;配置ID相当于用户ID,因此请务必保存好!

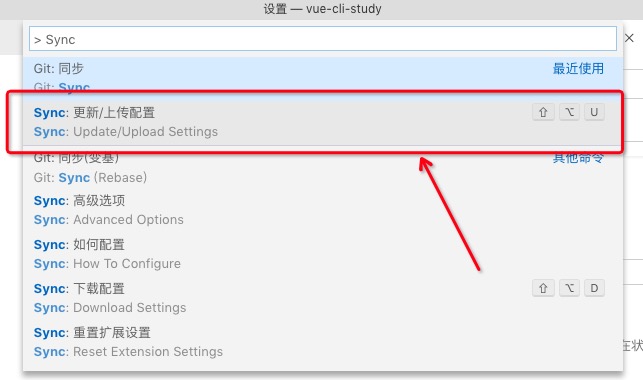
3.0> 按键 ctrl+shift+p 或 command+shit+p 搜索 sync,点击“Update/Upload Setting”以执行同步;
同步过程中,控制台会输出同步信息。

三、Token设置
Settings Sync 扩展通过将配置信息保存至 Github Gist 中以实现同步;Github Gist 可以保存上传的配置文件;但需要配置两个 id,一个是 Gist Id,一个是 Token Id。Gist id用于唯一的标识一份配置信息,Token Id 用于Github身份验证。
查看Github Gist:头像 -> Your Gists
查看Github Token:头像 -> Settings -> Developer settings -> Personal access tokens
Github Token存在有效期限制,当VS Code提示“ github 令牌无效或已过期...”时,就说明Github Token已过期,需要重新生成,并配置至 Settings Sync 同步扩展中;
1.0> 重新生成Github Token
2.0> 配置 Github Token 到Settings Sync 扩展中
a>. 打开VS Code,按下快捷键: Ctrl+Shift+P
b>. 输入命令:Sync:Advanced Options,选择 Sync:Edit Extension Local Settings,编辑 syncLocalSettings.json 配置文件
c>. 设置Token字段为Github Token
参考:https://www.cnblogs.com/moshuying/p/11348634.html
 YANGWW
YANGWW