VS Code配置PHP环境
安装扩展
VS Code中的插件针对环境进行安装,本地环境的部分插件不会应用于远程环境,不同远程环境的插件也是想到隔离的;因此切记不要轻易修改远程开发的登录用户,否则对应环境的插件也会随之切换。
以下均为PHP环境中的相关插件,若是远程开发,请务必先登入到远程环境,再安装;
1.0> php-docblocker:类、函数注释
2.0> PHP Namespace Resolver:支持命名空间解析器、引入类
3.0> Remote SSH:远程开发
4.0> MySQL:连接MySql
5.0> MySQL Syntax:MySql语法高亮
6.0> PHP Intelephense:代码格式化、提示、补全、类方法定位等
注:要在配置完成远程服务后,再安装此插件,否则此插件不会被安装到远程代码上,即不会在远程代码上生效。
常用快捷键:
代码格式化:Mac: shift + option + f ; Windows:shift + alt + f
类或方法定位:Mac:command + 鼠标左健 ;Windows:ctrl + 鼠标左键
返回到上次跳转位置:Mac:control + “-” ;Windows:alt + 左箭头
7>. Code Runner:用于快速执行脚本文件
8>. Gis History:Git相关
9>. PHP Debug:用于Xdebug调试
10>. PHP DocBlocker:
11>. PHP Extensions Pack:PHP开发中的各种工具
12>. Xmind Viewer:查看Xmind思维导图
配置字体
1.0> 下载 JetBrains Mono 字体
2.0> 安装字体(Mac)
打开字体册,将所有.ttf字体文件拖入其中;

2.0> 安装字体(Windows)
打开C盘 -> Windows -> Fonts,将所有.ttf字体文件拖入其中;
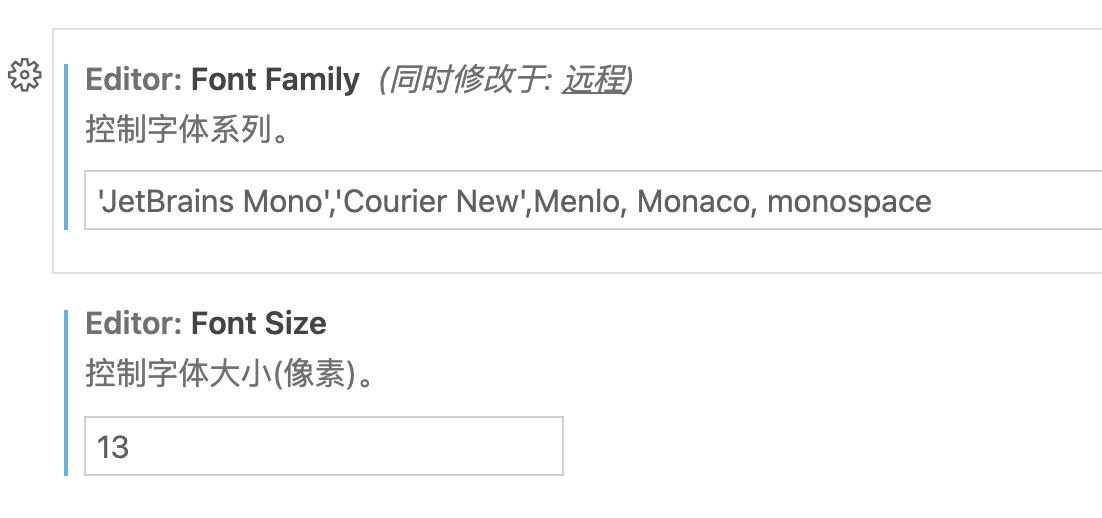
3.0> 配置 JetBrains Mono 字体

 YANGWW
YANGWW